DraftKings Marketplace Education Hub
A centralized hub for foundational NFT knowledge and personalized marketplace updates, empowering users to make informed choices when buying and selling collectibles.
The current Learn page only provides foundational knowledge about NFTs suitable for “green users,” but lacks detailed, time-sensitive marketplace information for experienced users.
I set out to redesign the Education Hub experience to increase user engagement by establishing a sense of competence, increase user loyalty to DK Marketplace by providing credible and relevant information, and decrease the amount of outsourced educational content.
The Challenge
How might we increase user engagement in the NFT marketplace by establishing a sense of competence and confidence in the user to make informed decisions, leading to more buying/selling activity?
Role
Product (UI/UX) Design Intern
Timeline
June - August 2022
Deliverables
Web User Experience
Native App Experience
Competitive Research
Product Design Brief
Overview
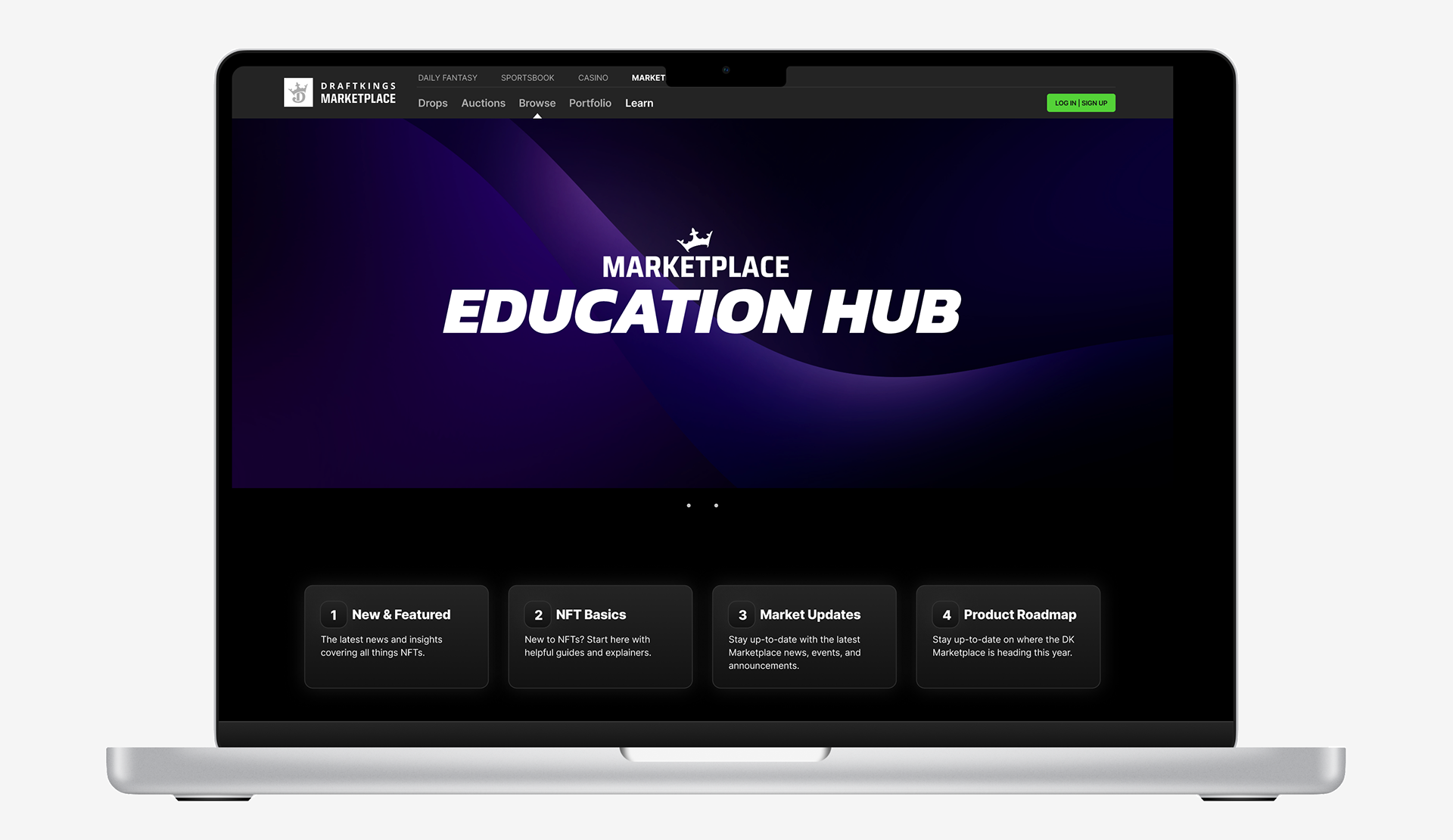
I designed a centralized hub for users to learn foundational NFT marketplace knowledge, as well as access market updates, trends, tips, and tricks to make informed choices when buying and selling collectibles.
I came up with the initial concept, pitched it and secured buy-in within the Product Team and was responsible for the information architecture, UI layout, and interaction design of the entire web interface. I also designed new elements for Market Updates and personalized information which made the Education Hub feel like a relevant and customized space.
Background
Educated users make informed decisions when buying and selling NFTs.
Improved educational experiences increase user engagement by establishing a sense of competence, increase user loyalty by providing credible and relevant information, and decrease the amount of outsourced educational content.
Challenge
The current Learn page only provides foundational knowledge about NFTs suitable for “green users,” but lacks detailed, time-sensitive marketplace information for experienced users.
How might we increase user engagement in the NFT marketplace by establishing a sense of competence and confidence in the user to make informed decisions, leading to more buying/selling activity?
Research
I was responsible for conducting an audit of the current Marketplace education experience, for both native mobile app and desktop web.
I highlighted key pain points, successes and areas of opportunity in the current experience, for each stage in the user flow. A few key issues arose:
1. On mobile, navigation, buttons, and menus are clunky and use too much visual real estate.
2. Across mobile and web experiences, navigation is confusing and information lacks contextual cues, clear hierarchy, and relationships.
3. Overall, the content is very text-driven and lacks visual interest.
Competitive Analysis
Detailed competitive analysis of DraftKings' top Marketplace competitors, focused on education and onboarding, highlighted best practices and opportunities for feature improvements.
1. The most successful experiences presented educational information in a variety of mediums — banners, links, lists, carousels, etc.
2. There are pros and cons to using an external platform as the knowledge hub — information is kept in-reach but brand presence is diminished.
3. Successful experiences organized information intuitively, with references to its place in the overall context and hierarchy of information.
4. It is important to strike the right balance in the depth of detail of information provided, based on audience competency, goals, etc.
Design Brief
I wrote the Design Brief to act as the "North Star" throughout the design process.
Using the original spec document and Product team's Design Brief template, I detailed:
1. Problem
2. Users (Anecdotal and Research)
3. Functionality Requirements
4. Attributes (Required and Aspirational)
5. Competitive Analysis Findings
6. Project Plan
7. Testing & Success Metrics
Design & Iteration
After identifying core content requirements, I began developing wireframes to explore page layout.
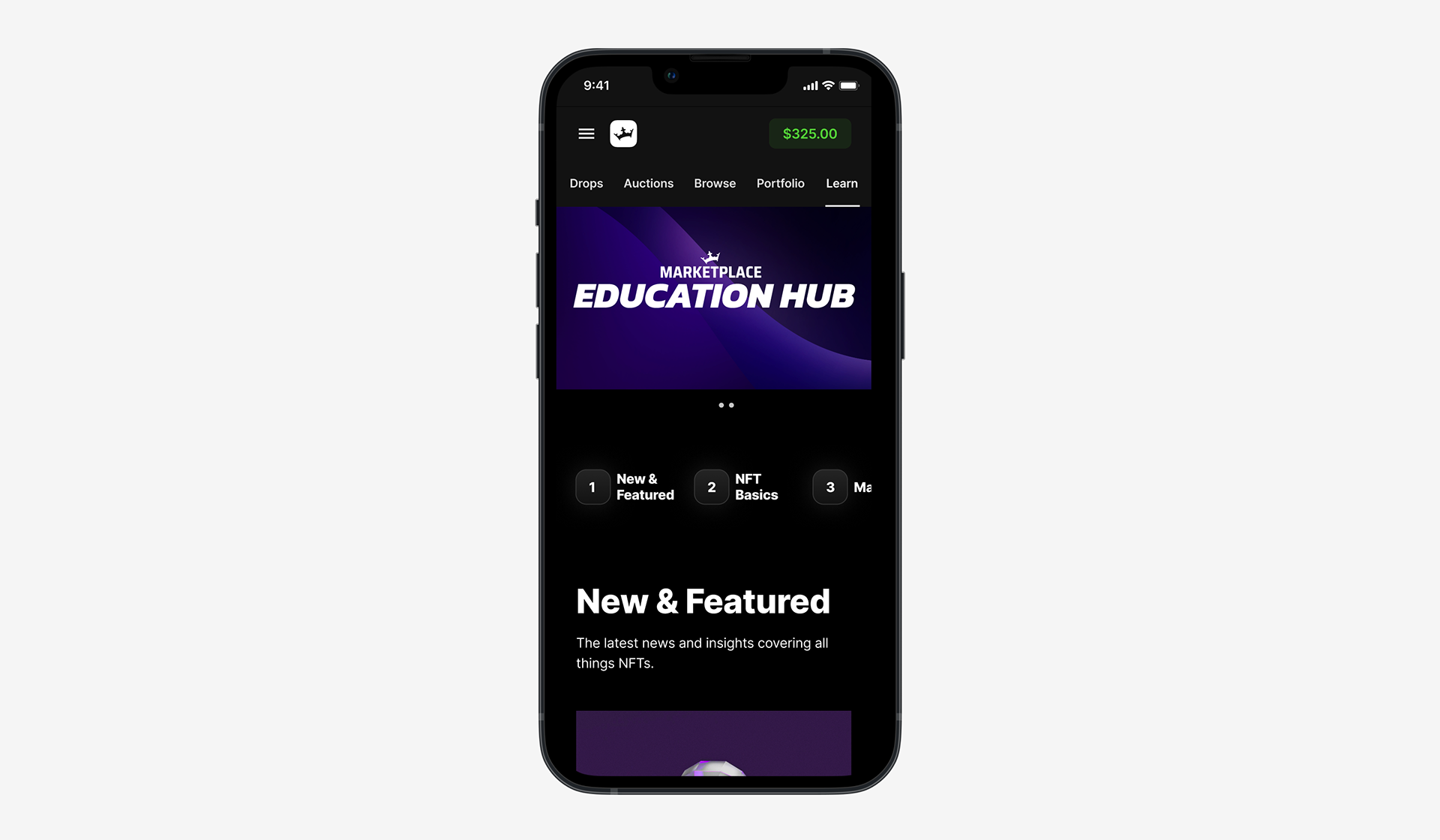
From the earliest stages of the process, I designed for both the native app and desktop web, to be sure that the experience was seamless across devices.
Because personalization was identified as a key differentiator, early wireframes considered a flexible design to reflect feature/content changes based on whether a user is signed in or not.
Incorporating UI Design in Mid-Fidelity Mockups
I applied the specifications of the Marketplace design system for a sleek UI and built custom components for Drops Calendar and Supplier List.
Applying typographic and visual design nuances increased the level of detail and polish in mid-fidelity mockups. I created custom component designs, based on the product design system, to achieve a more detailed communication of market updates for users.
Creating Interactivity for High-Fidelity Prototypes
Next, I created micro-interactions and animation to bring the design to life in high-fidelity prototypes.
For both native app and desktop web, I built in vertical scroll for content cards, varied visual states for interactive elements, expanding and collapsing menus, and graphic animations.
Design Pivot: Use of Pre-Existing Components
In response to this new direction, I took account of the current component assets and applied them to translate the original design.
Resulting Revised "Content Stack" Design
Despite the constraint limiting custom components, the design stayed true to the spirit of the original design.
Component structure and typography changes were the most prevalent updates to be made. I worked closely with developers to redesign the components that were previously customized, checking in regularly to confirm that tweaks would not affect dev.
Providing Specs for Developers
In addition to using Figma's developer mode, I provided developers with spec documents calling out key details.
Within these documents, I made note of spacing, typography, and design system components used within the design. When needed, I called out where and how components were tweaked to assist in handoff.
Final Design


Reflection
Throughout the course of this project, I encountered and embraced challenges that ultimately became pivotal learning experiences, significantly shaping my growth as a product designer.
This project emphasizing adaptability, collaboration, and effective stakeholder engagement. Moving forward, I am eager to apply these insights to future projects, further refining my skills as a product designer.
Shifting Challenges into Learning Opportunities
One of the most notable lessons stemmed from the necessity to adapt and pivot due to organizational constraints of time and financial resources.
Faced with the reality of these constraints, I had to be flexible in my design strategy and quickly translate my original vision into a more efficient component structure. Success in product design requires not only a keen eye for aesthetics but also a deep understanding of development constraints and business goals.
This project reinforced my philosophy of considering the entire end-to-end Product Design process — integrating various perspectives throughout, balancing stakeholder goals, and leaning on research to make informed design decisions.
